Viele Provider bieten Ihren Kunden einige Megabyte Festplattenplatz für die eigene Homepage an. Das im WWW (World Wide Web) verwendete Format für diese Seiten nennt sich HTML (Hypertext Markup Language). Die Namen der Dateien enden üblicherweise auf .html und können mit jedem beliebigen Texteditor erzeugt werden.
Es schadet nichts, wenn Sie sich mit der Syntax von HTML-Dateien beschäftigen. Eine erstklassige Referenz finden Sie unter http://www.teamone.de/selfaktuell/, die Dokumentation ist aber auch als Debian-Paket (selfhtml) verfügbar.
Wenn Sie sich nicht so sehr für die Interna des HTML-Standards interessieren, können Sie auch einen der nachfolgend beschriebenen HTML-Editoren verwenden.
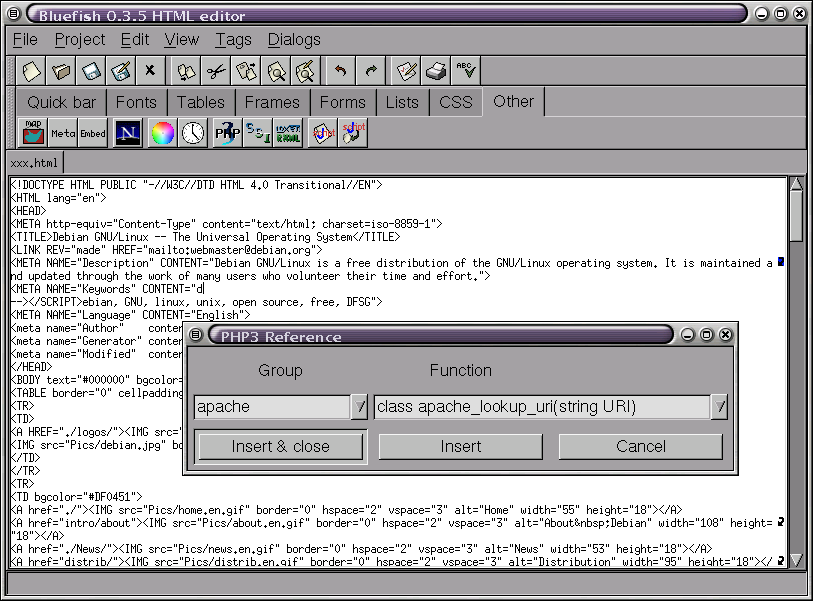
Auch beim Arbeiten mit Bluefish sollten Sie sich ein wenig in der HTML-Syntax auskennen, da Sie mit Bluefish die Seite im HTML-Quellcode sehen und verändern können. Hier eine Übersicht der wichtigsten Funktionen:
„Wizards“ zur Unterstützung beim Erstellen von Seiten, Tabellen, Frames usw. ...
Öffnen von Dateien direkt aus dem Web
Erzeugen von verkleinerten Grafiken und Erzeugen von passenden Links zur Originalgrafik
Erstellen von eigenen Werkzeugleisten
Projekt-Management
CSS-Dialog
Referenz für PHP3, SSI und RXML
Syntax-Highlighting
Die Webseite zu Bluefish ist unter dem URL http://bluefish.openoffice.nl/ zu finden.
Wenn Sie einen Text markieren und eine Funktion auswählen, so wird dieser Text von dem der Wahl entsprechenden HTML-Code umschlossen. Wenn kein Text markiert ist, wird der HTML-Code eingefügt und der Cursor zwischen der Start- und der Endemarkierung des Codes positioniert.
Aus dem Menü können Sie alle im HTML-3.2-Standard definierten Sonderzeichen per Mausklick einbinden. HTML 4.0 lässt eine unbegrenzte Anzahl von Sonderzeichen zu, so dass auf diese Einbindung verzichtet wurde. CSS (cascading style sheets) werden in der Version 1 unterstützt; CSS2 wird von den meisten Browsern nicht unterstützt.
Bluefish speichert die Farben, URLs, Fonts usw. je angelegtem Projekt. Wenn Sie ein Projekt öffnen, finden Sie alle Einstellungen wie bei der letzten Sitzung vor. Sie können diese über den Projekt-Editor verändern.
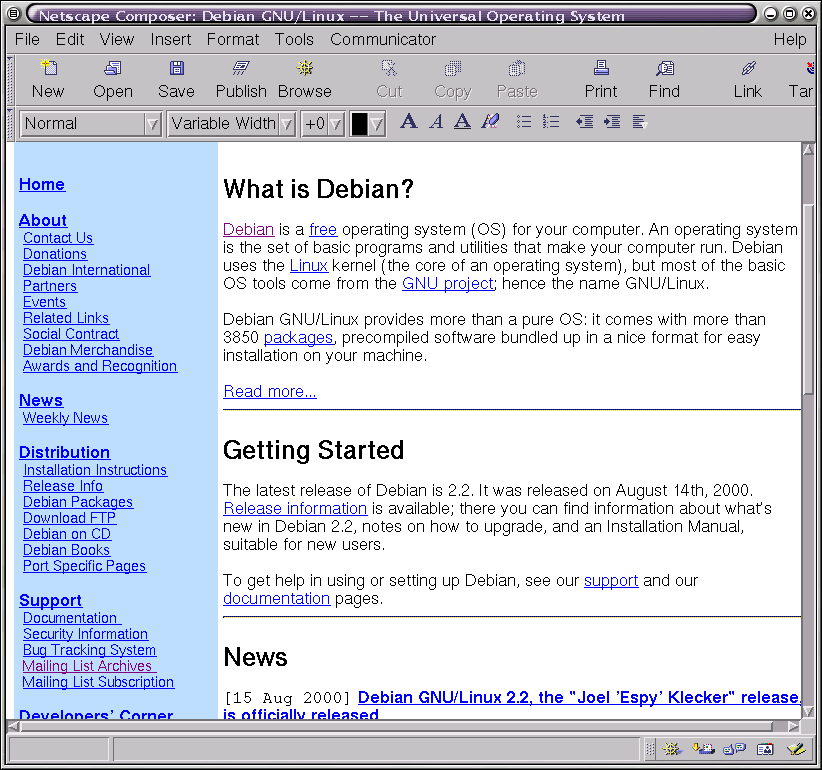
Einen Schritt weiter geht der Netscape Composer. In diesem können Sie wie in einem Textverarbeitungsprogramm die Seite in WYSIWYG-Manier verändern. Sie sehen also sofort, wie die Seite später aussieht, ohne erst einen Browser starten zu müssen.
Wenn Sie schon mal mit einem WYSIWYG-Textverarbeitungsprogramm gearbeitet haben, werden Sie auch sehr schnell mit dem Netscape Composer eine eigene Homepage erzeugen können.
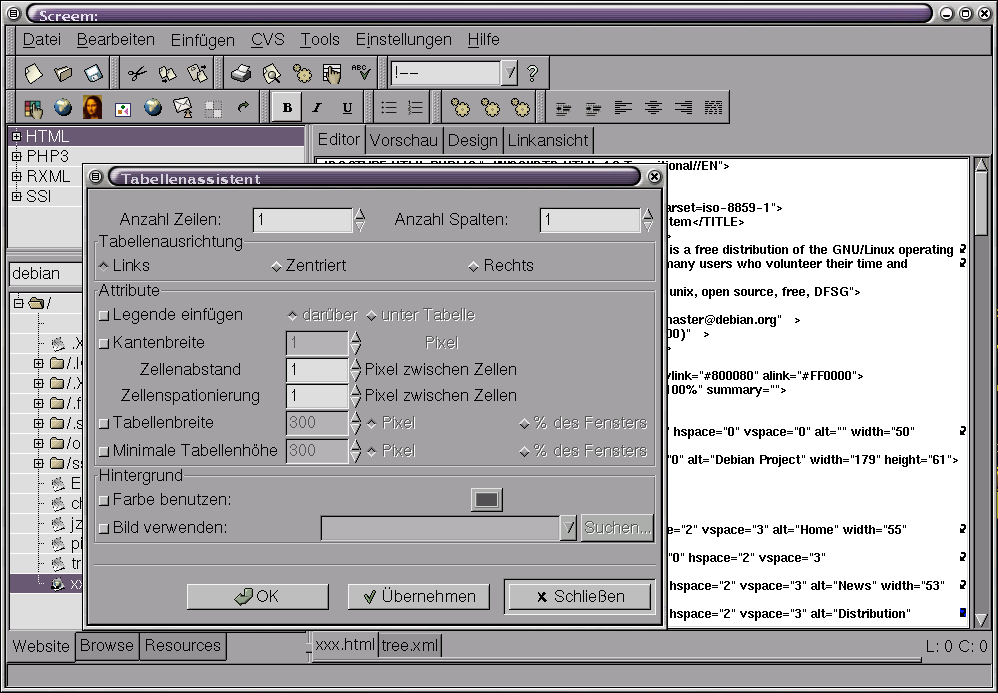
Screem ist ein Programm zum Erstellen und Verwalten von Webseiten. HTML-Tags können sehr leicht über eine Liste eingefügt werden, das Erstellen von Tabellen oder Styles wird durch Werkzeuge unterstützt. Screem benutzt Plugins und kann so leicht erweitert werden. Screem basiert auf GNOME und GTK+.
Der eingebaute Editor hat eine Reihe nützlicher Funktionen, die das Erstellen von Seiten vereinfachen.
Syntax highlighting - Im Editor werden alle HTML-Tags farbig markiert. So können Sie schnell zusammenhängende Start- und Endtags erkennen. Die Tags werden gruppiert, und Sie können eine Vorder- und Hintergrundfarbe für jede Gruppe wählen.
Inline tagging - Wenn Sie mit der Maus über einem Tag stehen, steht Ihnen ein PopUp-Menü mit allen in diesem Tag erlaubten HTML-4.0-Attributen zur Verfügung. Sie erreichen dieses Menü wie folgt: Der Cursor steht innerhalb eines Tags direkt vor der schließenden spitzen Klammer; wenn Sie nun die Taste SPACE drücken, erscheint das Menü. Sie können nun einen Eintrag aus dem Menü wählen oder einfach weitertippen. Das Menü verschwindet dann wieder. Diese Option ist im Normalfall deaktiviert; Sie können sie in den Voreinstellungen einschalten.
Context sensitive menu - Ein Klick mit der rechten Maustaste irgendwo im Editorfenster öffnet ein Menü. Sie können hier Seiten speichern, neue Seiten erzeugen, auf die „Edit“- und CVS-Menüs zugreifen sowie nützliche Programme und Plugins starten. Zwei weitere Optionen erscheinen, wenn sich der Mauszeiger über einem Tag befindet. Hinter „Tag Name“ verbirgt sich das zuvor beschriebene „inline tagging“, hinter „Tag Attributes“ steckt ein Dialog, in dem Sie alle Attribute des Tags verändern können. Wenn Sie ein Java-Dokument geladen haben, sehen Sie ein hierzu passendes Menü.
Auto completion - Wenn Sie das Zeichen < eingeben, wird versucht, das Tag zu vervollständigen, bis Sie das Zeichen > eingeben.
Auto entity insertion - Wenn Sie Zeichen eingeben, die nicht Teil des normalen ASCII-Zeichensatzes sind, beispielsweise Umlaute, so werden diese automatisch in die entsprechende HTML-Syntax umgesetzt.
Screem unterstützt „Drag & Drop“ innerhalb des Programms wie auch extern, beispielsweise aus dem Dateimanager heraus. Drag & Drop kennen Sie sicher: Ein Objekt wird mit der linken Maustaste gehalten und im Fenster abgelegt. Dies fügt den relativen Dateinamen in das Dokument ein.
Wenn Sie das Objekt mit der mittleren Maustaste ablegen, haben Sie einige weitere Optionen:
Insert relative filename - Konvertiert den gesamten Pfadnamen der Datei in einen relativen Pfad zum aktuellen Dokument.
Insert complete filename - Fügt den kompletten Pfadnamen ein.
Insert Tag - Dies fügt, abhängig vom Dateityp, ein HTML-Tag ein. Bei einer HTML-Datei wird ein Link erzeugt. Bei einer Grafik wird diese als Image-Tag eingefügt. Wenn der Dateityp nicht erkannt wird, wird ein Link zu der Datei erzeugt.
Insert tag attribute - Wenn Sie beispielsweise aus der Farbpalette eine Farbe in ein Tag ziehen, so wird dieses um color= mit der entsprechenden Farbe ergänzt.
Insert inline - Hier wird der Inhalt der Datei, also beispielweise ein Text, direkt in die Datei eingefügt.
Screem kann direkt die erstellten Seiten anzeigen; Sie benötigen dazu kein externes Programm. Momentan benutzt Screem hierzu GtkXmHtml, ein Teil von GTK+. Leider unterstützt dieses mehr HTML 3.2 und nicht komplett HTML 4.0. Dies wird in Zukunft wahrscheinlich auf Mozilla umgestellt, sodass sich bestehende Probleme dann erledigen. Sie können aber auch einen externen Browser benutzen, bis dies so weit ist.
Wenn Sie einen externen Browser benutzen, können Sie zwischen vier verschiedenen Browsern wählen. Der vierte ist der Standard-GNOME-Browser, normalerweise ist dies Netscape, dies können Sie aber über die GNOME-Einstellungen definieren.
Bei einem externen Browser müssen Sie zuerst Ihre Seite speichern, um die Veränderung zu sehen.
Die drei frei definierbaren Browser sind noch nicht belegt. Bei der ersten Auswahl können Sie die nötigen Programmnamen in einem Dialog festlegen. Wenn Sie einen dieser Browser nachträglich ändern wollen, klicken Sie mit der rechten Maustaste auf das Icon in der Symbolleiste.
Die Ansicht „Dateibaum“ wird nur verwendet, wenn Sie an einer aus mehreren HTML-Dateien zusammengesetzten Website arbeiten, nicht an einer einzelnen Seite. Sie können damit Dateien in den Editor laden oder über externe Programme darauf zugreifen. Auch können Sie Dateien kopieren, umbenennen und verschieben.
Wenn Sie an einem Projekt arbeiten und einen Link verändern (zum Beispiel, indem Sie eine Datei umbenennen), müssen Sie sich nicht durch alle Dateien einzeln wühlen, Screem erledigt dies für Sie in allen zur Site gehörenden Dateien.
Wenn Sie mit der rechten Maustaste auf den Dateibaum klicken, erhalten Sie ein Menü, über das Sie neue, leere Seiten erzeugen, Dateien und Verzeichnisse löschen oder umbenennen können oder auch Dateien öffnen können.
Über diese Funktion können Sie schnell auf alle HTML-Funktionen zugreifen. Wenn Sie zusätzlich Bluefish installiert haben, so können Sie auch auf PHP3-, RXML- und SSI-Funktionen zugreifen.
Die Einträge in dieser Liste werden aus der Datei /usr/lib/screem/screem.tagtree gelesen. Sie können diese mit einem Editor ergänzen: Wenn Sie eine Datei ~/.screem/.tagtree anlegen und dort Ergänzungen vornehmen, werden diese an die Liste angehängt.
Wenn Sie auf eine Funktion klicken, so wird diese eingefügt und der Cursor direkt zwischen den Auszeichnungen positioniert. Wenn Sie vorher einen Text markiert haben, wird dieser von den Auszeichnungen eingeschlossen.
Mit dem „Upload Wizard“ können Sie sehr leicht Ihre Seiten im Netz aktualisieren. Zunächst müssen Sie Adresse, Übertragungsmethode, Pfad, Nutzerkennung und Passwort angeben. Der „Upload Wizard“ benutzt das Programm Sitecopy; beachten Sie bitte, dass deshalb auch die nötigen Daten im Verzeichnis ~/.sitecopy gespeichert werden.
Der Image Wizard unterstützt Sie beim Einfügen von Bildern in Ihre Webseiten. Neben einer Vorschau vor dem Einfügen der Grafik wird die Originalgröße (in Pixeln und Byte) angezeigt. Weiterhin können automatisch Verkleinerungen der Grafik erzeugt werden, und auf Wunsch wird die Grafikdatei auch an eine passende Stelle im Dateisystem kopiert.
Hiermit können Sie eine Bildergalerie aus einem Verzeichnis mit Bildern erzeugen. Sie können angeben, wie viele Zeilen und Spalten auf einer Seite erscheinen sollen. Wenn nötig werden automatisch mehrere Seiten angelegt und passende Links erzeugt. Zu jedem Bild wird eine verkleinerte Version erstellt; mit einem Mausklick auf diese sehen Sie die Grafik in der Originalgröße.
Sie können diese Funktion benutzen, ohne eine Seite oder ein Projekt geöffnet zu haben.